
電話問い合わせの数を計測しようと設定を行ったものの、実際の電話件数よりも明らかに数が多いと感じたことはありませんか。
それは、本来電話をしようとは思っていなかったのにたまたま電話番号が書かれているボタンをタップしてしまったというユーザーの誤タップの数が多いせいかもしれません。
今回は誤タップの数を計測するためのGoogleタグマネージャー(以降:GTM)での設定方法を伝授します!
この記事を参考にして正しいデータを計測できるようにしていただければと思います。
今回の設置でできること
多くのユーザーは、間違えて電話番号のボタンをタップしてしまった場合、恐らくすぐにキャンセルボタンを押して元のページに戻ってくると思います。
そのため、今回の設定では電話番号のボタンをタップしてから5秒以内に元のページに戻り、スクロールしたり、その他のボタンをタップしたらタグが発火するように設定しています。
手順①電話キャンセル(誤タップ防止用)タグを作る
まずGTMのタグの新規作成から「電話キャンセル(誤タップ防止用)」タグを作っていきます。タグの種類からカスタムHTMLを使い、下記のコードを貼ります。
<script type="text/javascript">
(function() {
var calltracking = undefined;
document.addEventListener('click', function(event) {
try {
if(event.target.href.indexOf('tel:') == 0) {
calltracking = {
timestamp: (new Date()).getTime(),
element: event.target
};
}
} catch(error) {
if(event.target.getAttribute("alt") == "計測したい電話番号") {
calltracking = {
timestamp: (new Date()).getTime(),
element: event.target
};
}
}
});
callListener = function () {
if (calltracking) {
var diff = (new Date()).getTime() - calltracking.timestamp;
dataLayer.push({
'event': 'CallCancel',
'gtm.element': calltracking.element,
'duration': Math.floor(diff / 1000)
});
calltracking = undefined;
}
};
document.addEventListener('touchstart', callListener);
document.addEventListener('mousemove', callListener);
})();
</script>
今回はtry-catch文を記載しておりますが、ほとんどの場合はtryの中にあるコードのみで問題ないと思います。
tryだけでは対応しきれない場合はcatchの部分に条件を指定してコードを編集してください。
またコード内にある「計測したい電話番号」との部分には計測したい電話番号を入れてください。
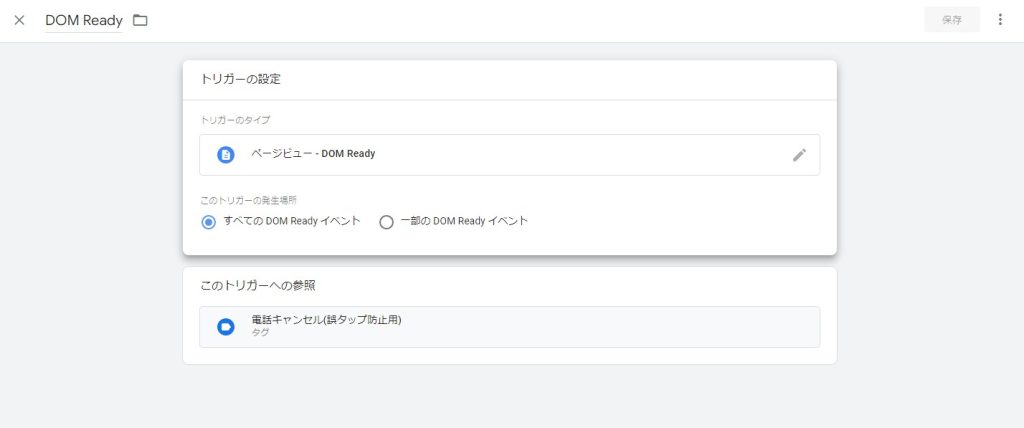
トリガーの新規作成からトリガーのタイプ「DOM Ready」を選択します。その下のこのトリガーの発生場所に関しては「すべてのDOM Readyイベント」を選べば問題ありません。

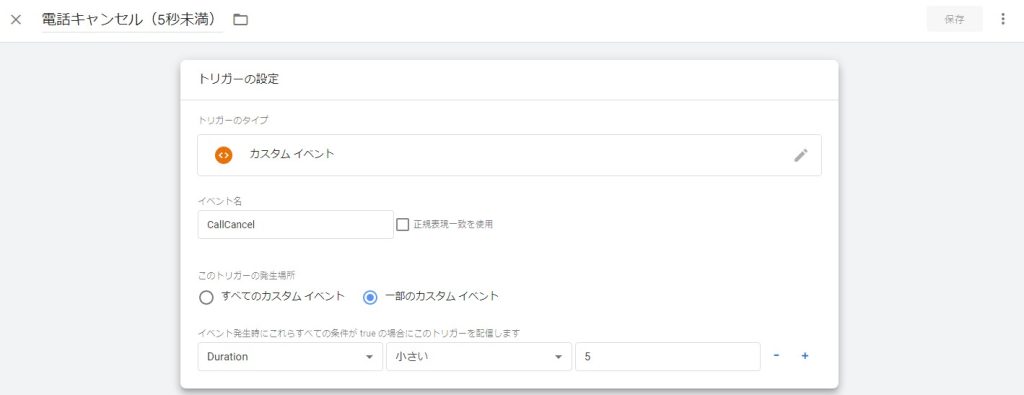
手順②電話キャンセル(5秒未満)トリガーの作成
ここからは誤タップを判断するためのトリガーをカスタムイベントで作成していきます。
まずトリガーの新規作成をクリックして、トリガーの種類からカスタムイベントを選びます。
イベント名に関しては手順①で作成したタグのコードの中にあるものと同じものにしてください。
今回はCallCancelと入力します。
次にこのトリガーの発生場所として「一部のカスタムイベント」を選択してください。
そしてその下にある「イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します」のところから条件を指定していきます。
こちらは変数を用いて条件を指定していきます。
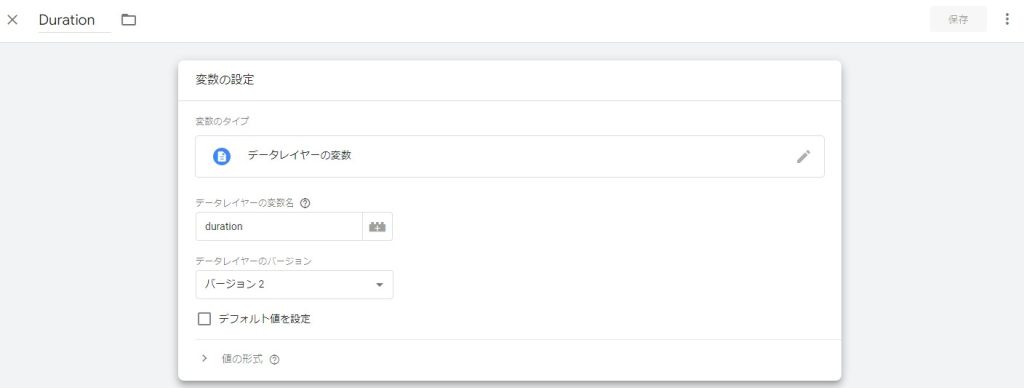
変数の新規作成から変数のタイプをクリックしてデータレイヤーの変数を選択します。
データレイヤーの変数名は手順①で作成したコードの中にあるものと同じものにします。
今回はdurationと入力します。
データレイヤーのバージョンは2を選んでください。これで変数が出来上がります。

そして先程のトリガーに戻り、「イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します」の部分で、作った変数を選択して5より小さいと条件を指定してください。

もし10秒以内に戻ってきた数を計測したい場合は手順➁で作ったトリガーの5秒と設定した部分を10秒にすれば計測可能です。
これで手順②は終了です。
あとは手順②で作成したトリガーをコンバージョンタグと結び付けていってください。
ここで設定しているのは誤タップの数を計測するタグなので、正しい電話番号のタップ数を計測方法するためには、まず通常通り電話番号タップを計測するタグを作り、その計測数から今回作ったタグの計測数を引くようにしてください。
ぜひ今回の設定を参考に、皆さんも電話番号計測タグを作成してみてください。
