
Googleタグマネージャー(以降、GTM)
のトリガーについて知りたいそこのあなた!
今回は広告代理店に勤務している私が、上記の疑問を解決します。
本記事を読み終える頃には、
GTMのトリガーについて
バッチリ理解できるようになっていますよ!
【GTM】Googleタグマネージャーのトリガーとは
結論からお伝えすると、
トリガーとはその名の通り
特定のアクション(タグ)を
どのタイミングで起こすのか
を決める引き金(タイミング)のこと。
例えば、トリガーには以下のようなものがあります。
- ページビュー
- 要素のクリック
- Youtube動画の閲覧
- スクロールの距離
- 特定の要素の表示
- タイマー(経過時間)
- カスタムイベント
それぞれ順に説明します。
トリガーの種類①:ページビュー
ページビューとはその名の通り、
指定したページが表示されたタイミングで
タグを動作させるというもの。
さらに厳密に言うと
ページビューにもいくつか段階があり、
以下のようにタイミングに応じて
細かく設定することもできます。
- 同意の初期化 or 初期化:最も早く配信するタグ用のトリガー。
- ページビュー:ウェブブラウザがページの読み込みを開始するとすぐに発動するトリガー。
- DOM Ready:ブラウザで HTML のページの読み込みが完全に終了し、ドキュメント オブジェクト モデル(DOM)が解析できる状態になった後に発動するトリガー。
- ウィンドウの読み込み:画像やスクリプトなどの埋め込みリソースを含め、ページが完全に読み込まれた後に発動するトリガー。
トリガーの種類②:要素のクリック
次に紹介するのが
ユーザーのクリックに応じて
発火させる為のトリガーです。
以下の2種類に分けられます。
- リンクのみ:特定のリンクをクリックした際にタグを動作させるためのトリガー。
- すべての要素:リンク以外の要素をクリックした場合に発火させたい場合に使用。柔軟に条件を設定することが可能。
例えば、以下のように
- トリガーのタイプ:クリック – リンクのみ
- トリガーの発生場所:一部のリンククリック
- Click URL(含む):news.yahoo.co.jp/articles/
と設定した場合、
URLに『news.yahoo.co.jp/articles/』を
含むリンクをクリックした際に
トリガーが発火することになります。

トリガーの種類③:YouTube動画の閲覧
動画の閲覧を
「開始」したタイミングや
「完了」したタイミング、
全体を100とした場合に
「何%の割合まで再生されたか」など、
サイト等に埋め込まれた
YouTube動画に対する
ユーザーアクションを
細かく計測することが出来ます。
トリガーの種類④:スクロールの距離
以下2つのいずれかの方法で
ユーザーがページをスクロールした距離
を計測することができます。
- 全体を100とした場合に「何%の割合」までスクロールされたか。
- スクロール距離を「ピクセル数」で細かく指定。
また、使用する頻度は
そこまで多くないかもしれませんが、
“縦”方向のスクロールだけでなく
“横”方向のスクロール距離でも
指定することが可能です。
トリガーの種類⑤:特定の要素の表示
この「要素の表示」というトリガーは、
ページ内にある特定の要素を
「ID」や「CSSセレクタ」
といった形で指定し、
その指定した要素が
あらかじめ指定した条件を
満たした際に動作するトリガーです。
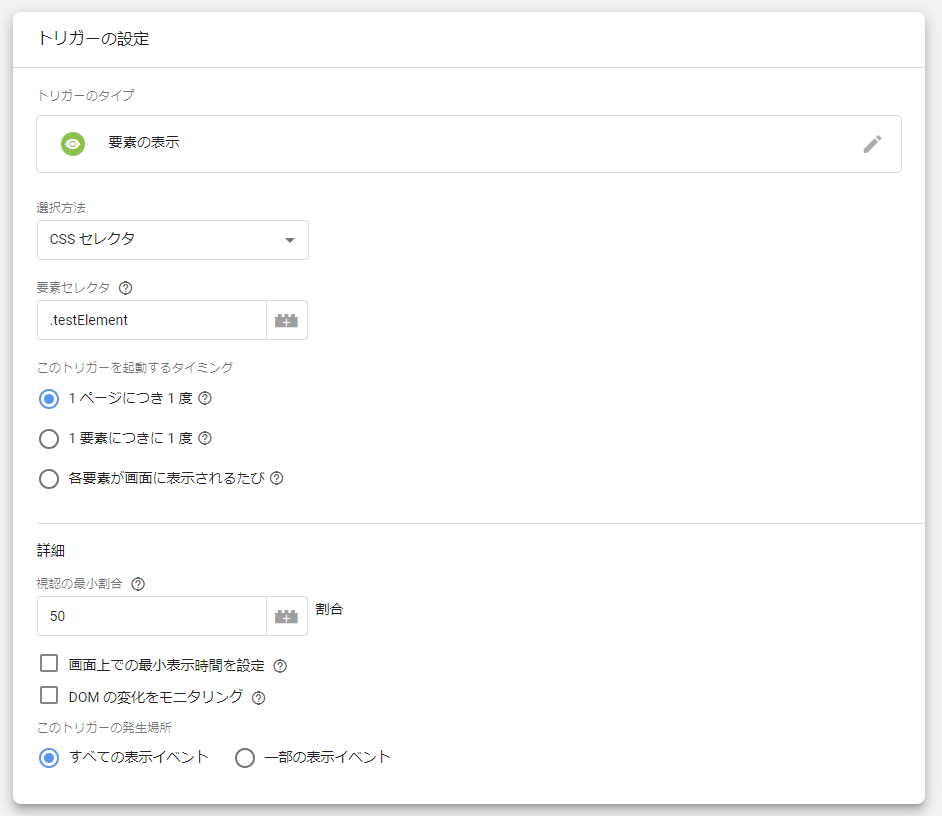
例えば、以下のように
- トリガーのタイプ:要素の表示
- 選択方法:CSSセレクタ
- 要素セレクタ:.testElement
- このトリガーを起動するタイミング:1ページにつき1度
- 視認の最小割合:50
と設定した場合、
『.testElement』というクラス名を含む要素が
『50%以上』視認可能な場合に
『1ページにつき1度』だけトリガーが発生します。

先述したように、
IDやCSSセレクタなど
HTMLの知識を必要とするので、
人によっては少し難易度が高く感じるかもしれません。
トリガーの種類⑥:タイマー(経過時間)
その名の通り、
指定した条件・経過時間を満たした際に
動作するトリガーです。
「ミリ秒」単位で指定する点に注意してください。
例えば、10秒を指定する場合は、
10,000 を入力するイメージです。
トリガーの種類⑦:カスタムイベント
指定した「イベント名」に応じて
動作させるトリガーです。
これを利用するには、
サイト内にあらかじめ
イベントを送信するための
記述をしておくなど、
データレイヤーを利用するのが
メインの方法になります。
例えば、
特定のイベントが発生した際に
データレイヤーを利用して
『customTestEvent』というイベント名を
送信するように設定しているとします。
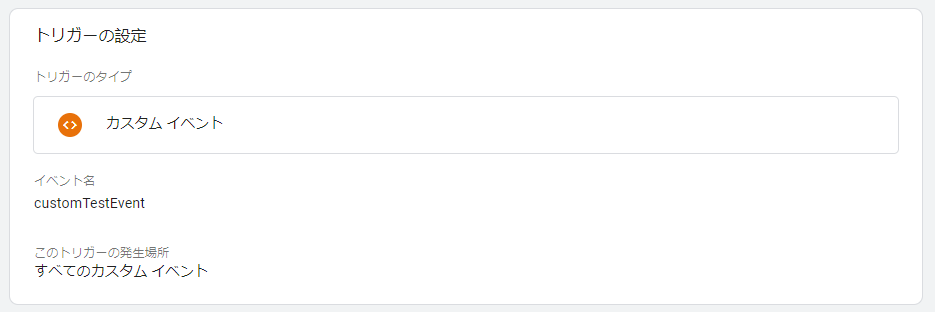
その上で、以下のように
- トリガーのタイプ:カスタムイベント
- イベント名:『customTestEvent』
と設定することで、
データレイヤーを通じて送信されたイベント名
『customTestEvent』をキャッチして
利用することができるイメージです。

データレイヤー等の知識が
あまり無い方からすると
難易度は少々上がりますが、
GTMにデフォルトで備わっていない
トリガーを利用したい人は
是非ともマスターしたいものになります。
いかがでしたでしょうか。
今回紹介したものが全てではありませんが
メインで使うのはこの辺りになってくるでしょう。
本記事を読んで、
GTMのトリガーについて
少しでも理解が深まりましたら幸いです。
GTMは、WEB広告を出稿したり
サイトの解析を行う際には
必須と言っても過言ではないツールなので、
ぜひ早い段階での導入をオススメいたします。
弊社では、
GTMの導入サポートや
WEBサイトのアクセス解析、
GoogleやYahooなどの
WEB広告の出稿・運用を得意としております。
もしこれらの事でお困りの際には、
以下のリンク先よりぜひお気軽に
弊社までお問い合わせください。
